AngularJS基本概念和用法
1.AngularJS内容指令
1.简单指令
1.1.匹配模式restrict
1.A:attribute 2.E:element【默认】 3.M:comment(注释) 4.C:class
1.2.template、templateUrl、$templateCache
1.templateUrl是template的替代,可以避免html写在js中;
2.$templateCache在module.run()时存入,目的是让多个指定使用它
var myModule = angular.module('myModule', []);
myModule.run(function($templateCache){
$templateCache.put('hello.html', 'hello, everyone');
});
myModule.directive('hello', function($templateCache){
return {
restrict: 'ACEM',
template: $templateCache.get('hello.html'),
replace: true
}
});
1.3.replace与transclude
1.replace设置为true,则指令内的元素会被替换掉;
2.transclude,则指定的位置,会被替换为指令内的元素;用来指令之间的互相嵌套;
var myModule = angular.module('myModule', []);
myModule.directive('hello', function(){
return {
restrict: 'AE',
transclude: true, // 此处需要设置为true
template: 'Hello, everyone!'
}
});
2.complie与link(操作元素,添加css,绑定事件)
1.三个阶段:
1.1.加载: angular找到ng-app,确定边界
1.2.编译: 遍历dom,查找所有指令,并缓存起来,根据template,replace,transclude转换DOM结构;若存在自定义complie函数,则会调用;
1.3.链接: link函数会被执行,这里可以操作dom,绑定事件监听器;ps:需要注意的点
1.complie函数用于对模板自身转换,而link函数负责模板和视图之间动态关联;
2.作用域在链接阶段,才会被绑定到编译后的link函数上;
3.complie函数只会执行一次,对于每个指令的实例,link函数都会执行一次;
4.complie会返回preLink函数和postLink函数,而link则只会返回postLink函数;
5.如果需要修改DOM,则在postLink中做,在preLink中会导致错误;
6.大多数我们只需要编写link函数即可
3.指令与控制器之间交互
<div ng-control="myCtrl">
<loader howToLoad="loadData()">滑动加载</loader></div>
<div ng-control="myCtrl2">
<loader howToLoad="loadData2()">滑动加载</loader>
</div>
var myModule = angular.module('myModule', []);
myModule.controller('myCtrl', ['$scope', function($scope){
$scope.loadData = function(){
console.log('数据加载中...');
}
}]);
myModule.controller('myCtrl2', ['$scope', function($scope){
$scope.loadData2 = function(){
console.log('数据加载中222...');
}
}]);
// 指令的复用
myModule.directive('loader', function(){
return {
restrict: 'AE',
link: function(scope, document, attr, parentController){
document.bind('mouseenter', function(){
//scope.loadData()
//scope.$apply('loadData()');
scope.$apply(attr.howtoload); // 此处是小写
});
}
}
});
4.指令之间交互
1.指令中scope:创建独立作用域
2.指令中controller:给外部暴露出一些方法,给外部用
3.指令中link:是给dom绑定事件用的
4.指令中require:当前指令依赖的其他指令
5.scope类型与独立scope
1.独立作用域:
var myModule = angular.module('myModule', []); myModule.directive('hello', function(){ return { restrict: 'AE', scope: {}, template: '<div><input type="text" ng-model="userName"></div>', replace: true } });
2.scope绑定策略:
@:把当前属性作为字符串传递;还可以绑定来自外层scope的值,在属性中插入即可
=:与父scope的属性进行双向绑定
&:传递一个来自父scope的函数,稍微调用
6.scope的绑定策略
2.Expandar
3.Accordation
4.指令的运行原理:compile和link
1.compile是在编译阶段运行,一般不自己写;link在链接阶段运行,对每条指令运行link函数;
1.1.加载阶段,找到ng-app确定边界;编译阶段,遍历所有dom,找到指令后转换为相应dom;链接阶段,对每条指令运行link函数,绑定相应事件,以及数据初始化操作;
2.未完待续
5.ERP类型系统必备的UI组件
1.重量级:Form,Datepicker,FileUpload,Tree,DataGrid
6.互联网/电商系统必备的UI组件
1.kissyui:只是很旧了
2.ant-design:更推荐这款
7.第三方指令库angular-ui
1.angular-ui网址
2.ng-grid:封装data-grid组件
3.ng-nice:
4.work-title架构
8.Directive的思想起源与原理概述
1.AngularJS的作者Misko
2.设计理念:构建UI应该是声明式的
3.灵感:Adobe公司所从事的FLEX方面的工作,想要大量的声明式UI,这就是AngularJS中标识符(directives)想法的灵感来源
4.文章来源:专访AngularJS框架创始人Misko Hevery:让Web开发更便捷
5.flash开发工具:flash builder
9.Service与Provider:
- 使用$http服务:
例子
1.6.4的版本api如下:$http({}).then(successCallback, failCallback)1.3.4的版本的api如下:
$http({}).success().fail(); - 创建自己的service:
- Service特性:
1.都是单例的
2.由$injector负责实例化
3.在整个应用的生命周期内,可以用来共享数据
4.在需要的地方依赖注入机制注入service
5.自定义的service需要写在内置的service后面
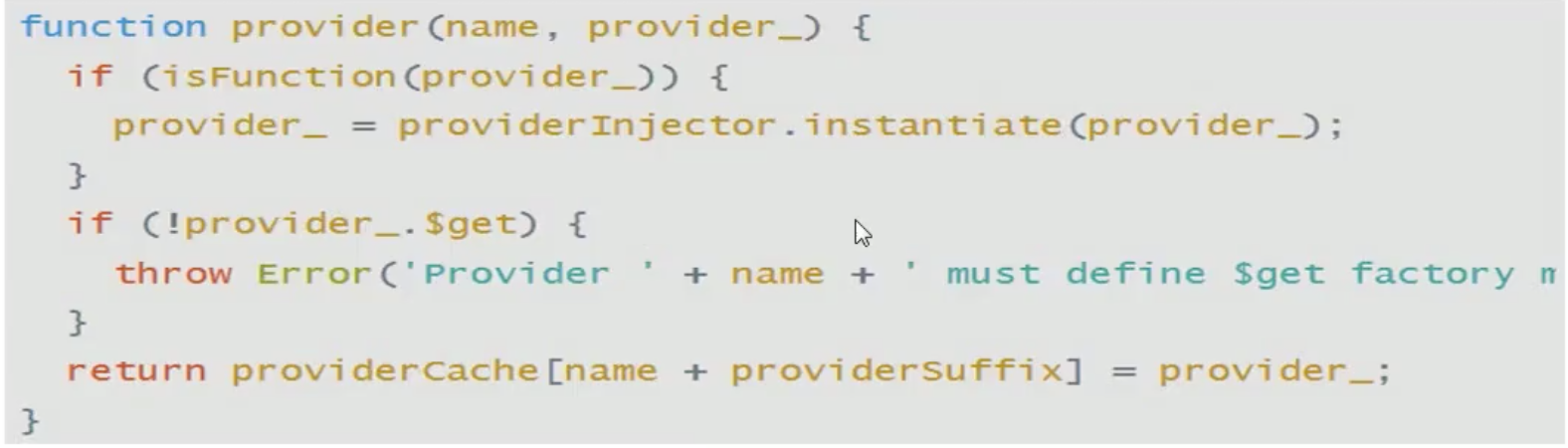
6.内置service的命名以$符号开头,自定义应该避免 - Service,Factory,Provider本质上都是Provider:
1.provider模式是“策略模式”+“抽象工厂模式”的混合体
2.图如下:
- 使用$filter服务:
1.用来数据格式化的专用服务;
2.AngularJS内置的9个filter:currency,date,filter,json,limitTo,lowercase,number,orderBy,uppsercase
3.可以嵌套使用,用管道符号|分割
4.可以传递参数
5.用户定义自己的filter作用:数据格式化、过滤操作
- 其他内置service介绍:
1.$complie:编译服务
2.$filter:数据格式化,内置8个
3.$interval: 定时器
4.$timeout: 延时器
5.$locale: 国际化
6.$location: 浏览器地址栏
7.$log: 打印
8.$parse: 解析
9.$http: 封装Ajax
api列表
ps:
1.常用:$http,自定义服务,$filter,自定义filter</br/> 2.github的angularJS的代码
3.bookstore的展示

